Чи потрібна мобільна версія для сайту
Що таке мобільна версія сайту
 Виходячи з аналітичних даних, кількість переглядів сайтів з мобільних пристроїв уже давно перейшла за половину всіх відвідувань і невпинно зростає, тому відповідь на це питання однозначна – так, потрібна.
Виходячи з аналітичних даних, кількість переглядів сайтів з мобільних пристроїв уже давно перейшла за половину всіх відвідувань і невпинно зростає, тому відповідь на це питання однозначна – так, потрібна.
Тільки для початку давайте розберемось, що таке мобільна версія сайту. Мобільна версія - це абсолютна копія основного сайту з контентом, призначеним для мобільних девайсів і здебільшого використовує піддомен з приставкою m, наприклад https://m.вашсайт.com.ua. Створювати та постійно оновляти такий сайт - питання не з дешевих і не кожна компанія може фінансово собі це дозволити. Тому найкращим рішенням буде адаптація сайтів, які вже існують, для перегляду на мобільних пристроях. Як зробити таку адаптацію питання риторичне і потребує індивідуального підходу. В деяких випадках - це може бути створення сайту з нуля з уже адаптованим дизайном для смартфонів. Більшість розробників на сьогодні пропонують готові рішення з адаптивними дизайнами.
Використання Bootstrap
 Якщо все ж таки прийдеться адаптовувати ваш сайт для правильного відображення у всіх сучасних смартфонах і планшетах – найкращим рішенням буде використання Bootstrap. Що це таке? Коротко про головне, це набір скриптів і блоків для адаптації контенту сайту під мобільні пристрої. Над цим рішенням команда програмістів відомої компанії Twitter працювала кілька років, підганяючи і тестуючи всі можливі варіанти. Спочатку цю розробку планували використовувати для внутрішніх потреб компанії, але зрозумівши величезне значення для людства, вони вирішили віддати в користування всім охочим. Завантажити необхідні дані можна у них на сайті безкоштовно https://getbootstrap.com/
Якщо все ж таки прийдеться адаптовувати ваш сайт для правильного відображення у всіх сучасних смартфонах і планшетах – найкращим рішенням буде використання Bootstrap. Що це таке? Коротко про головне, це набір скриптів і блоків для адаптації контенту сайту під мобільні пристрої. Над цим рішенням команда програмістів відомої компанії Twitter працювала кілька років, підганяючи і тестуючи всі можливі варіанти. Спочатку цю розробку планували використовувати для внутрішніх потреб компанії, але зрозумівши величезне значення для людства, вони вирішили віддати в користування всім охочим. Завантажити необхідні дані можна у них на сайті безкоштовно https://getbootstrap.com/
Суть набору полягає в тому, що весь сайт розбивається на блоки від 1 до 12, котрі в свою чергу адаптуються відповідно до розмірів екранів користувача. Весь контент сайту прописується в окремий блок, виходячи від потреб. Звучить просто і легко, та все ж для правильного використання необхідні відповідні знання та навики. Також на виконання цього виду адаптації потрібно багато часу, а час - це кошти! За допомогою цього набору готових рішень ви можете самостійно адаптувати свій сайт під всі мобільні екрани. Ваш сайт буде коректно відображатись на всіх пристроях.
Як перевірити сайт на адаптивність
Компанія Google приділяє багато уваги для вирішення цього питання. Вам потрібно завантажити і встановити google chrome. В ньому відкрити всій сайт.
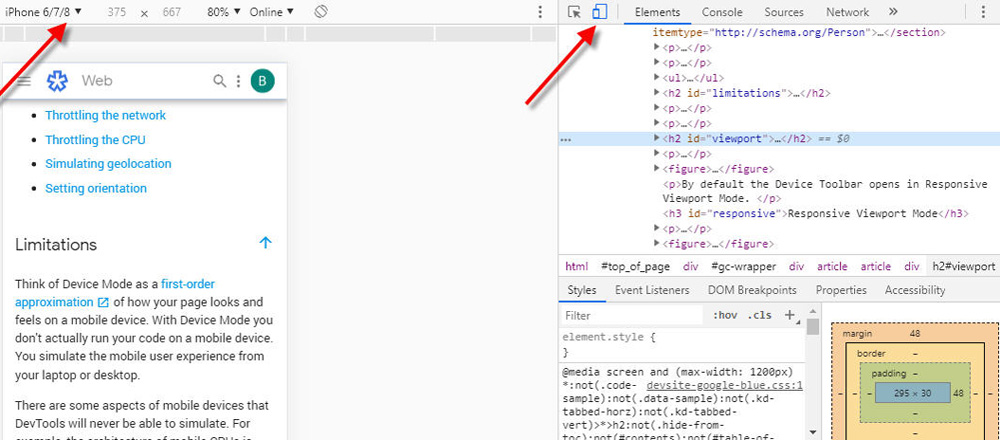
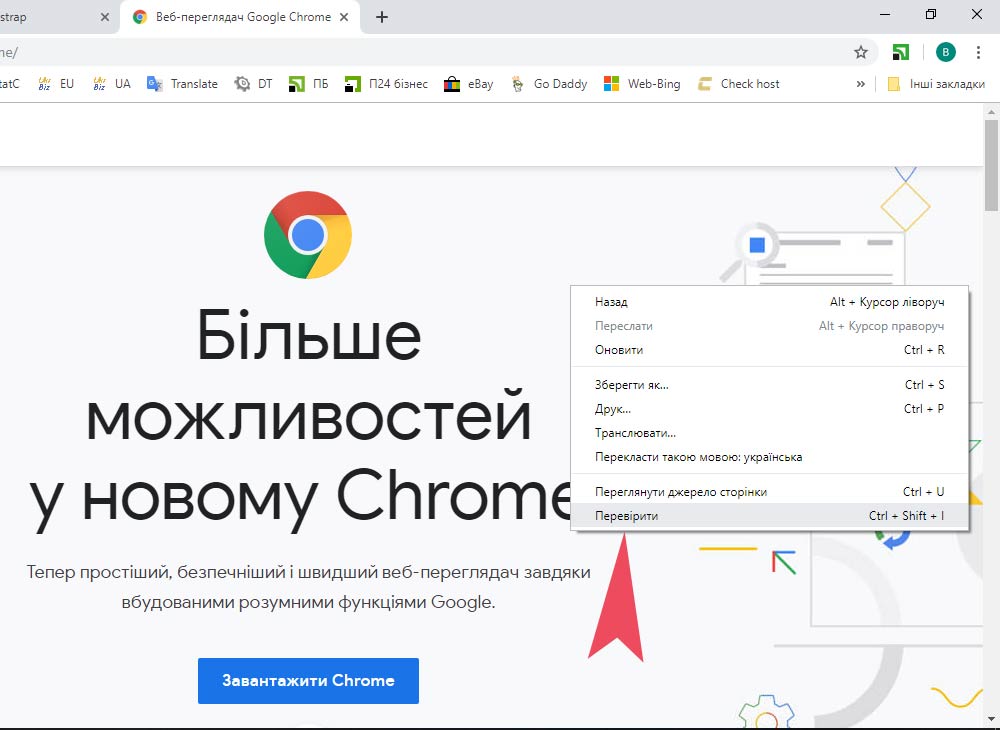
Правою мишкою кликнути на сторінці (бажано на пустому місці) і вибрати з випадаючого меню «перевірити». Відкриється консоль розробника з правої сторони. В консолі зверху натиснути на іконку з мобільним телефоном.
Після цього у верхньому меню появляться різні версії мобільних екранів, вибирайте, який вам до вподоби. Посередині вашого екрану ви побачите, як виглядатиме ваш сайт. Також, ваша мишка поміняється на симулятор дотику пальця до екрану. Спробуйте, вам сподобається!

І так сайт готовий, тепер його потрібно протестувати на сумісність з різними мобільними пристроями.
І ще один корисний інструмент для перевірки сумісності сайтів з мобільними пристроями можна використати за посиланням https://search.google.com/test/mobile-friendly. Просто введіть назву вашого сайту і натисніть кнопку test url. Там можна дізнатись багато цікавого про ваш сайт.

Всім удачі, і щиро сподіваюсь, що відповів на питання, як адаптувати сайт для мобільних пристроїв.